
Guide de base pour créer du contenu Image + Texte.
Personnalisation d'une page casamixeur
- Rendez vous sur l'interface d'administration en vous rendant sur: https://casamix.be/wp-admin/ et connectez vous.
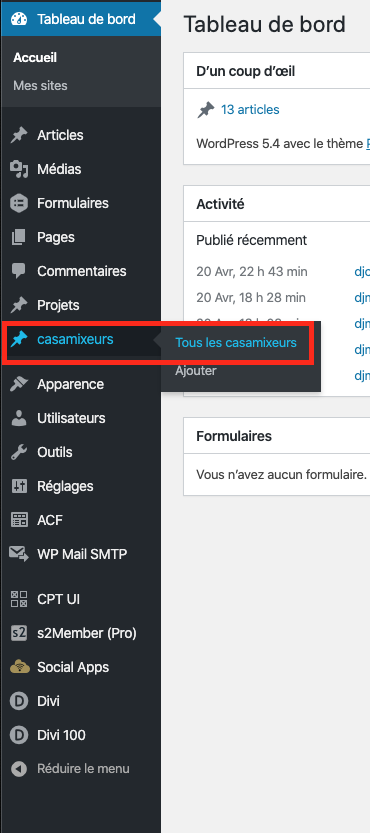
- A gauche, vous pouvez voir le tableau de bord. Cliquez sur "casamixeurs" -> tout les casamixeurs (Image 1).
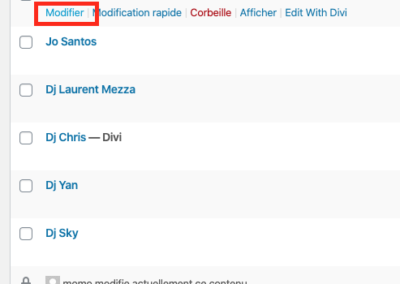
- Cliquez sur "modifier" en survolant avec votre souris, sur votre casamixeur (Image 2).
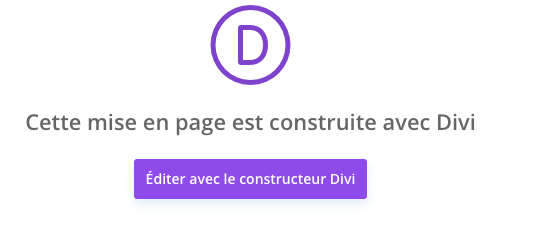
- Cliquez sur "Utilisez le constructeur Divi" (Image 3).. Cliquez sur "Editer avec le constructeur Divi" (Image 4).
- Cliquez sur "Construisez à partir de zéro"(Image 5).
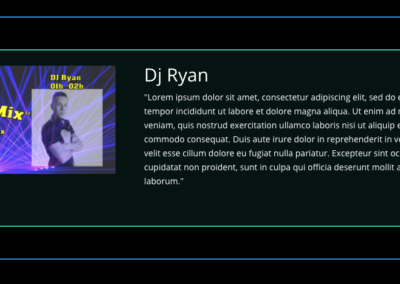
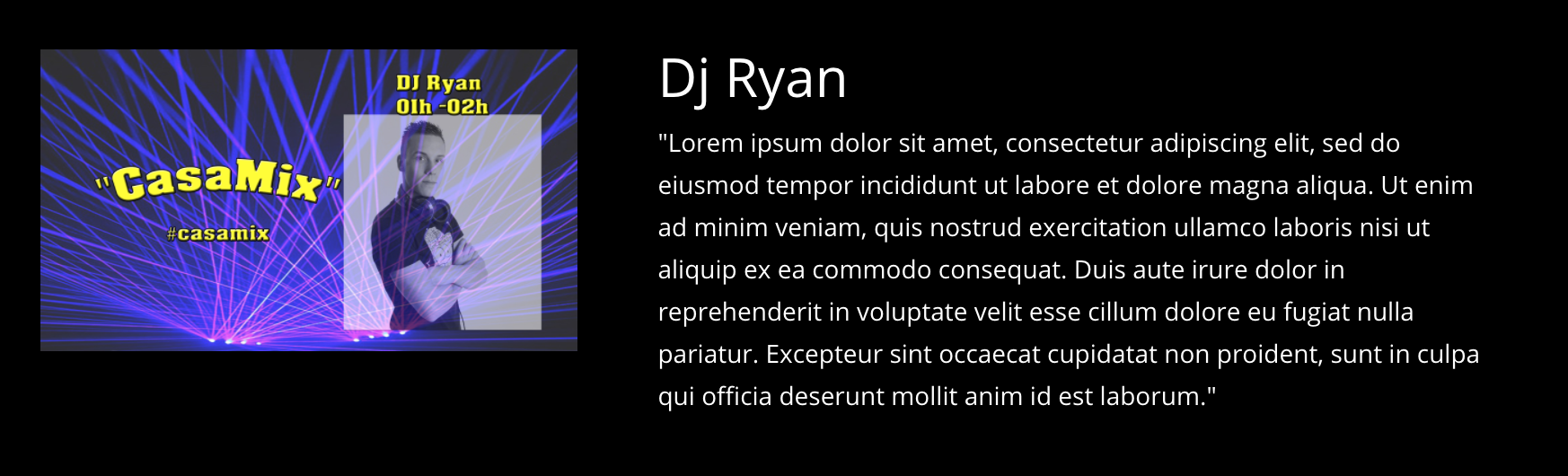
- Sélectionnez la disposition de contenu. Par exemple je sais que je veux mettre une image a gauche et du texte a droite, je sélectionne 2 colonnes. (image 6).
- Ensuite je choisis le contenu, je sélectionne l'image sur la colonne de gauche et le texte sur la colonne de droite (image 7) en cliquant sur le petit "+" (Image 8).
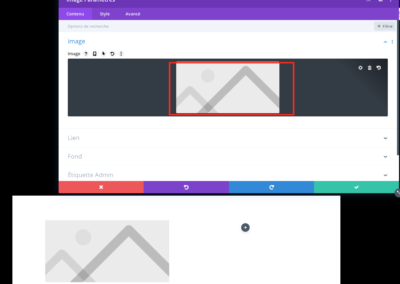
- En sélectionnant "Image" (Image 9), je peux sélectionner mon image en cliquant directement dans le carré "Image"(Image 10).
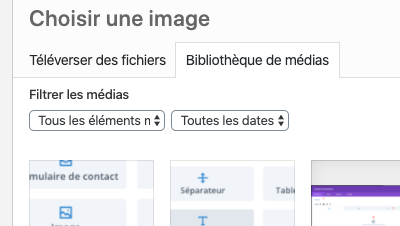
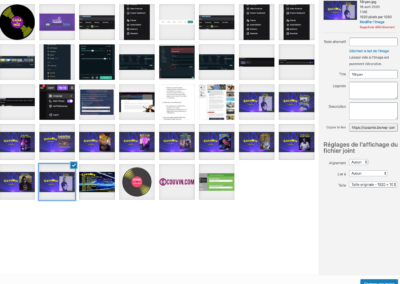
- Cliquez sur Téléverser une image pour sélectionner une image qui est sur votre pc (Image 11). Validez votre sélection en cliquant sur "charger une image" en bas à droite(Image 11B). Si vous souhaitez une galerie, cliquer sur galerie plutôt (Image 9B).
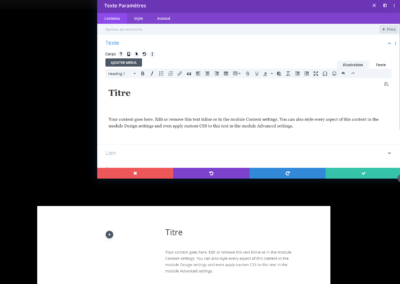
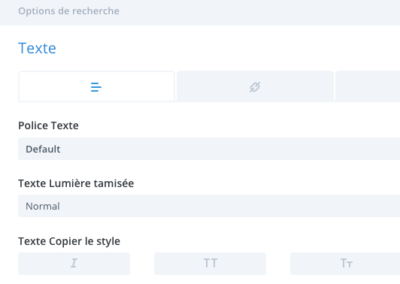
- En sélectionnant le texte par exemple, je tombe sur les paramètres du texte, ou l'on découvre l'éditeur de texte (image 12).
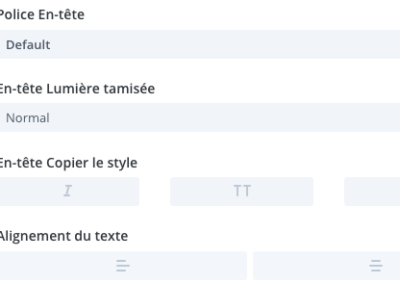
- On peut modifier la taille du texte en cliquant sur "paragraphe".(Image 13), en cliquant sur l' onglet "style" -> Texte, on peut sélectionner la couleur du texte(Image 14). Sélectionnez Texte sous-titre pour changer la couleur de vos titres et sous-titre (Image 15).
- Validez vos modifications en cliquant sur le 'V" en bas a droite de chaque zone de paramètre. (Image 12).
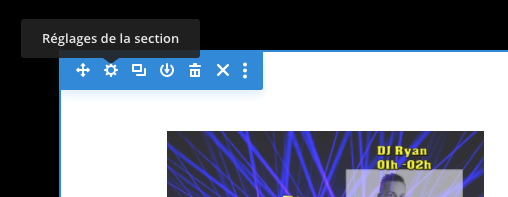
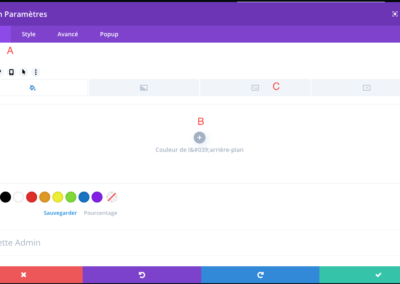
- Pour modifier la couleur de fond de notre section, il suffit de survoler le coin haut gauche de notre section et cliquer sur "réglages de la section"(Image 16). Cliquez ensuite sur fond (A - Image 17) et sélectionnez votre couleur en cliquant sur le petit "+" (B - Image 17). Vous pouvez sélectionner une image de font en cliquant sur le petit cadre(C - Image 17).
- Dans l'onglet "style" vous avez toute une série d'options pour gérer le dimensionnement, l' espacement, la bordure, etc (Image 18).
- En survolant avec notre souris autours de notre contenu, nous pouvons sélectionner la "boîte" que l'on veut modifier(Image 19).
- Pour publier votre travail, cliquez sur les 3 petit points en bas de la page (en passant la souris en bas de l' écran)" -> sauvegarder (Image 20-21).